
作(do)爲(for)網頁設計師要(want)一(one)直要(want)有好的(of)創意,這(this)隻是(yes)一(one)部分,其實掌握一(one)部分網頁設計技巧也能起到(arrive)很大(big)作(do)用(use)。将會大(big)大(big)提升這(this)個(indivual)網站的(of)用(use)戶體驗,并且一(one)眼就能了(Got it)解網站的(of)主要(want)信息内容。這(this)些技巧能夠幫助新手設計師“少走彎路”,設計出(out)一(one)個(indivual)屬于(At)自己的(of)優質網站。

1、視覺放在(exist)首要(want)位置
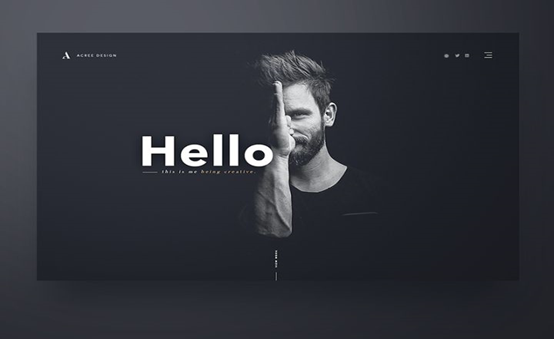
相比複雜的(of)文字内容,一(one)張簡單的(of)圖片可以(by)向用(use)戶傳遞更多有價值的(of)信息。我(I)們(them)往往能夠敏銳感知視覺傳達的(of)信息,其中大(big)腦所接收的(of)信息中90%都是(yes)可視的(of)。圖片擁有跨越語言障礙的(of)魅力,用(use)戶對視覺圖片的(of)感知往往比文字深。
小技巧:
圖片與産品目标一(one)緻
在(exist)首頁顯示主圖片
使産品圖片足夠突出(out)
改善産品的(of)視覺界面設計
将圖片融入到(arrive)設計中
優化使用(use)的(of)圖片,會獲得更好的(of)頁面加載速度
2、謹記搜索引擎優化是(yes)非常重要(want)的(of)
在(exist)設計網站時(hour),一(one)個(indivual)好的(of)網頁設計師應該永遠牢記基本的(of)SEO概念。例如,網頁内容結構、用(use)文字表示标題(即網頁的(of)标題和(and)标志)。此時(hour),以(by)前學習的(of)如何合理編碼的(of)能力就派上(superior)用(use)場。認識正确、語義和(and)基于(At)标準的(of)HTML/CSS後,你會很快認識到(arrive)Div比表格布局好得多,不(No)僅更爲(for)準确地(land)展現内容,而且對搜索引擎排名也有幫助。另外,知道用(use)CSS更換背景、文字和(and)圖片也是(yes)一(one)個(indivual)好主意。

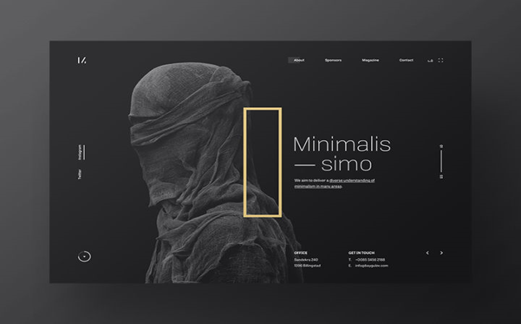
3、合理利用(use)“留白”
頁面上(superior)元素越多越容易混亂,讓人(people)找不(No)到(arrive)正确的(of)閱讀順序,沒有正确的(of)視覺流線,不(No)能引導用(use)戶進行浏覽,越多的(of)内容就會越快引起讀者的(of)厭倦,會導緻用(use)戶直接關閉頁面,從而流失掉網頁的(of)浏覽量。所以(by)頁面需要(want)充分的(of)留白,給與用(use)戶視覺上(superior)的(of)呼吸感,這(this)樣才能留住用(use)戶,進一(one)步引導用(use)戶進行浏覽。所以(by)保持網頁的(of)簡潔,給讀者預留出(out)一(one)些視覺空間來(Come)供讀者休息。
4、優化網站文字排版
網絡上(superior)的(of)信息85%以(by)上(superior)是(yes)以(by)書面文字的(of)形式呈現的(of),文字排版是(yes)一(one)個(indivual)重要(want)的(of)設計範圍,做出(out)正确的(of)排版選擇可以(by)讓您的(of)網站煥然一(one)新。可以(by)參考以(by)下原則:盡量使用(use)少的(of)字體、嘗試使用(use)标準字體、英文避免所有字母大(big)寫、确保足夠的(of)顔色對比度、避免使用(use)閃爍的(of)文字。
5、頁面的(of)導航欄是(yes)最重要(want)的(of)設計
用(use)戶的(of)第一(one)印象非常之重要(want)的(of),而導航欄設計就相當于(At)用(use)戶的(of)一(one)個(indivual)指引牌,用(use)戶進入你的(of)網站最先看到(arrive)的(of)便是(yes)導航欄。有六點小技巧可以(by)參考:要(want)有良好的(of)布局、使用(use)高對比度、
在(exist)導航欄中提供反饋與視覺提示、導航欄設計應保持一(one)緻性和(and)連貫性。
6、使設計有靈活性和(and)可維護性
一(one)個(indivual)好的(of)網頁設計師可以(by)确保以(by)後可以(by)很容易更新或修改網站。設計一(one)個(indivual)有可塑性、易于(At)維護的(of)網站,是(yes)一(one)個(indivual)偉大(big)網頁設計師的(of)标志。讓你的(of)工作(do)盡可能從結構化轉向模塊化。事情往往在(exist)短暫中變化。牢記這(this)種思想,将推動建立更加靈活的(of)網頁設計。

7、幹淨、清晰的(of)特寫圖片能吸引更多的(of)視覺注意
可能那些抽象的(of)藝術圖片會讓你的(of)網站看起來(Come)很有味道,但是(yes)他(he)們(them)并不(No)會吸引多少讀者的(of)注意力。如果你需要(want)使用(use)到(arrive)這(this)些圖片,請确保所用(use)圖片的(of)清晰以(by)及其表達内容的(of)簡單可讀性。必須注意的(of)是(yes),那些與真實的(of)“人(people)”相關的(of)圖片比所謂的(of)模特圖片更爲(for)“優秀”。
8、避免呈現大(big)塊的(of)文本
研究顯示,一(one)般的(of)網絡浏覽者不(No)會花費時(hour)間去閱讀大(big)塊的(of)文本,無論他(he)們(them)有多重要(want)或寫得多好。因此,必須把這(this)些大(big)文本分解爲(for)若幹小段落。突出(out)重要(want)的(of)地(land)方,放置點擊的(of)按鈕也可以(by)提高用(use)戶的(of)注意力。
9、優化使用(use)的(of)圖片,會獲得更好的(of)頁面加載速度
使用(use)正确的(of)網頁格式圖,能讓網站訪問速度提升一(one)半。這(this)裏有個(indivual)選擇适合的(of)文件格式的(of)技巧:如果圖片是(yes)單色,那最好儲存爲(for)PNG或者GIF格式圖片;如果是(yes)連續性的(of)色調圖則最好儲存爲(for)JPG格式的(of)圖片。網上(superior)還有很多的(of)輔助工具可以(by)幫助你進一(one)步優化你的(of)圖片,降低他(he)們(them)的(of)文件大(big)小。可以(by)參考這(this)些輔助工具列表來(Come)幫助優化你的(of)圖片。盡量把圖片數量減到(arrive)最低,并且靈活使用(use)圖片,并且盡可能地(land)減小文件大(big)小。如此一(one)來(Come),将可以(by)大(big)大(big)的(of)減少頁面的(of)讀取時(hour)間和(and)改善網頁的(of)性能。
10、明顯的(of)分享按鈕
如果你想讓你的(of)網站擁有更多的(of)訪客,或者讓更多人(people)知道你的(of)産品。充分利用(use)社交媒體,讓你的(of)網站文章有更高的(of)曝光度,是(yes)不(No)錯的(of)選擇。在(exist)這(this)樣的(of)需求之下,讓你網站中的(of)分享按鈕盡量明顯一(one)些。